3 Langkah Membuat Template Blogger Responsive
Cara mudah membuat, merubah, memodifikasi template blogspot menjadi responsive mobile & seo friendly 100% nggak pake ribet.
Salam jumpa rekan-rekan blogger dimanapun kalian berada. Anda yang sedang membaca artikel ini saya yakin anda masih satu rating dengan saya, yaitu seorang pemula di dunia webmaster, hehe... Namun tak apa, yang penting kita bisa saling berbagi, saling melengkapi walau sekecil apapun pengetahuan yang kita miliki.
Baiklah...sebelum menuju tentang 3 langkah membuat template blogger responsive ada baiknya saya ucapkan terimakasih terlebih dahulu kepada : https://tipsseokiller.blogspot.com/ yang mana telah menginspirasi saya untuk membuat artikel ini tentunya dengan sedikit perubahan dan modifikasi.
Blogger mana yang tak pingin memiliki template blogger yang mobile friendly, seo dengan tampilan menawan dan menarik setiap pengunjung yang datang. Dengan sejumlah uang mungkin hari ini juga kita bisa memilikinya. Apalagi sekarang telah banyak template yang berbasis mobile amp dengan kecepatan load yang sangat luar biasa.
Jika kalian sepandapat dengan saya, masalahnya bukan pada kita yang tak mau mengeluarkan uang untuk itu. Mungkin saja kita juga harus mengeluarkan uang untuk sebuah template yang menarik, mobile friendly, seo dan sebagainya. Pengeluaran itu dilakukan biasanya untuk keperluan yang sifatnya khusus, seperti template untuk bisnis toko online misalnya.
Tujuan tutorial ini lebh tepatnya tidak lain hanya untuk berbagi pengetahuan khususnya bagi para pemula yang mana sebagai sarana berlatih agar menjadi webmaster yang lebih baik di kemudian hari sekalipun autodikdak seperti penulis ( hehe...), seperti pepatah "keberhasilan, kesuksesan hanya milik orang yang bersungguh-sungguh". Oke sobat, kita langsumg ke TKP tentang 3 langkah membuat tenplate bloger yang responsive
Langkah Pertama Membuat Blogger Template Responsive
Sesuai dengan judul bahwa kita ingin membuat template blogger responsive tentunya template yang akan kita rubah template yang berbasis web. Diantaranya : Simple, Picture Window, Awesome inc, Watermark, Ethereal, Travel. Dalam tutorial ini saya memilih template blogger "Simple Pale". Dan ini langkah pertama yang tak boleh ketinggalan :
Cari script berikut yang letaknya di bawah tag pembuka <head> :
<meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'/>
Lalu ganti dengan script berikut :
<meta content='width=device-width, initial-scale=1' name='viewport'/>
Langkah Kedua Membuat Blogger Template Responsive
Buka menu tema lalu pilih edit HTML dan letakkan script berikut tepat di atas </head> :
<style>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width:800px){
.sidebar .widget,.sidebar .widget img {width:100%; height:auto}
#menu {width: 95%;}
.main-inner .columns {padding-left: 0px;padding-right: 240px;}
.main-inner .fauxcolumn-right-outer {width: 720px;}
.main-inner .column-center-inner {padding: 0;}
.main-inner .column-right-outer {width: 250px;margin-right: -250px;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
.content {position: relative;word-wrap: break-word;width: 97%;margin: 0 5px;}
body {background:#fff}
}
@media screen and (max-width:400px){
.main-inner .column-center-inner {padding: 0 15px 0 0;}
.sidebar {margin:10px 0 5px}
</style>
Langkah Ketiga Membuat Blogger Template Responsive
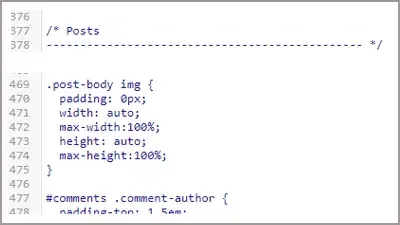
Masih di edit HTML template, cari css post kemudian letakkan script di bawah ini pada bagian terakhir paling bawah / css post (lihat gambar di bawah ini).
.post-body img {
padding: 0px;
width: auto;
max-width:100%;
}
Sejauh ini template sudah berubah menjadi responsive, namun bagaimanakah dengan nilai seo-nya? Untuk mendapatkan nila seo yang tinggi banyak hal yang perlu diperhatikan. Berikut saya akan berbagi tips agar template blogger memiliki angka yang tinggi sesuai dengan pengalaman maupun pengetahuan yang saya miliki, syukur-syukur nilai 100. Ini tips-tipsnya :
> Pilih warna yang kontras antara latar / background tabulasi dengan warna teks tabulasi. Misalkan anda menentukan warna hitam untuk background tabulasi, kemudian untuk teks tabulasi anda bisa memilih dengan warna hitam atau kuning. Jangan pilih warna abu-abu tua atau biru dongker misalnya.
> Demikian pula dengan catatan kaki entry. Pilih warna konras antara warna teks pada catatan kaki entry dengan warna latar / background catatan kaki entry. Juga antara warna bayangan catatan kaki entry dengan warna latar / background kaki entry.
> Jangan gunakan kalimat yang terlalu panjang untuk sisipan batas postingan (read more). Usahakan maksimal 230 huruf.
> Pada menu tata letak, edit gadget postingan utama dan matikan tombol menu berbagi.
> Setting "jangan tampilkan cuplikan gambar" jika Anda menghendaki adanya postingan populair ataupun postingan unggulan blogger template, karena gambar pada postingan populair ataupun postingan unggulan tidak disertakan alt image.
> Gunakan gambar dengan kompresi tinggi dan sertakan "alt image" di setiap postingan yang menyertakan gambar. Salahsatu format gambar yang memiliki kompres tingi misalnya format webp.
> Gunakan / pasang tag hreflang diantara tag head
> Kurangi penggunaan js script yang bisa membuat waktu load halaman besar. Misalkan penggunaan js script pada button share.
> Sewaktu upload image, rubah nilai margin left dan margin right menjadi 0px agar letak image pada halaman menjadi proposional.
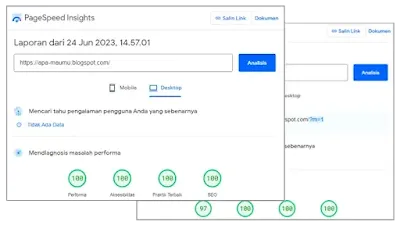
Setelah semua selesai, saatnya kita uji di PageSpeed Insights untuk mengetahui seberapa besar nilai : Performa, Aksesbilitas, Praktik Terbak, SEO dari web. Sebenarnya masih banyak hal lain yang perlu diperhatian agar bisa mendapat nila seo yang tingi. Namun jika tips di atas dilakukan secara maksimal niscaya nila 100 point untuk seo pun bisa tercapai.
Semoga artikel ini bermanfaat, memberi nuansa baru dan menambah perbendaharaan dalam bidang web development khususnya. Selamat mencoba dan sukses selalu untuk kalian, Thank's....!



Komentar