Bagaimana cara menggunakan, mengganti, merubah menambahkan atau memasang web font baru di blogger template (tema: simple) dengan menggunakan google font.
Kita langsung ke sasaran utama tentang bagaimana cara mengunakan google font di blogspot. Oh.. ya guys, perlu anda ketahui bahwa tutorial ini penulis angkat dari hasil PKL praktek kerja lapangan, bukan dari hasil copy paste (hehe...) jadi kalian jangan ragu, dengan mengikuti tutorial ini dijamin 100% pasti berhasil. Untuk tema lain mungkin bisa disesuaikan karena pada dasarnya semua sama.
Ok.. kita kembali ke TKP, ada beberapa langkah untuk bisa menggunakan google font di tema simple blogspot ( blogger template) baik di halaman post, judul blog, deskripsi judul postingan dan lainnya. Berikut langkah-langkahnya :
1. Memilih Jenis Google Fonts
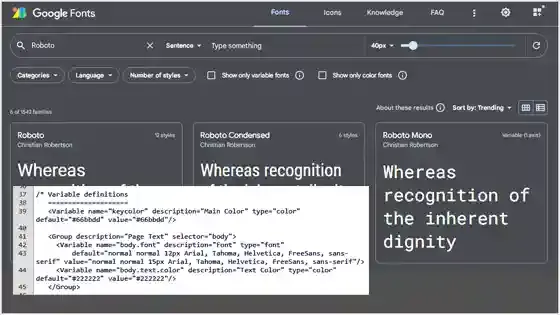
Kunjungi web google font lalu pilih 2 atau lebih sekaligus jenis, macam font seperti yang anda kehendaki. Tentukan pula 2 macam ketebalan untuk setiap jenis font-nya. Ini bertujuan jika dalam penulisan terkadang dibutuhkan ketebalan huruf yang biasa (reguler) dan bold. Sebagai contoh kita pilih jenis font "Roboto" dengan ketebalan 400 dan 700. Jika dalam penulisan dalam sebuah posting kita menghendaki satu baris kalimat dengan huruf tebal maka secara otomatis huruf tebal yang digunakan adalah ketebalan 700, Jika kita hanya memilih satu ketebalan, misalnya cuma ketebalan 400, maka ketika kita menghendaki huruf tebal saat penulisan maka ketebalannyapun masih tetap sama seperti 400 alias tak berubah. Jika pemiliha huruf selesai, salin script : link juga @import yang berada di sebelah kanan. Kurang lebihnya seperti di bawah ini :
⚫ Link
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap" rel="stylesheet">
font-family: 'Montserrat', sans-serif;
font-family: 'Oswald', sans-serif;
font-family: 'Roboto', sans-serif;
⚫ @import
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap');
</style>
font-family: 'Montserrat', sans-serif;
font-family: 'Oswald', sans-serif;
font-family: 'Roboto', sans-serif;
2. Memasang Script Google Fonts ke Blogger Template
Pilih salah satu script diatas lalu pasang dan letakkan diantara tag <head>. Untuk Script ⚫Link sebaiknya letakkan tepat dibawah tag pembuka <head> dan untuk script ⚫@import letakkan tepat diatas tag penutup <//head> . Tetapi sebelum memasang script dari google font ke template blogger kita rubah, kita sesuaikan dulu script tersebut dengan ekstensi pada format template blogger agar nantinya tidak terjadi error. ( Pilih salahsatu di bawah ini! )
⚫ Link
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap" rel="stylesheet">
Rubah menjadi seperti ini :
<link href="https://fonts.googleapis.com" rel="preconnect"/>
<link href="https://fonts.gstatic.com crossorigin" rel="preconnect"/>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap" rel="stylesheet"/>
⚫ @import
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap');
</style>
Rubah menjadi seperti ini :
<style>
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300;500&family=Oswald:wght@300;500&family=Roboto:wght@300;500&display=swap');
</style>
3. Mengganti Font Blogger Template Dengan Font Baru Dari Google Fonts
Setelah pemasangan script selesai saatnya tiba mengganti font pada blogger template. Kita akan mencoba mengganti font baru pada bagian berikiut :
● Teks Halaman
● Judul Postingan (H3)
● Judul Gaway / Widget Title (H2)
● Mengganti Font Pada Teks Halaman
Sebelum mengganti font kita persiapkan dulu jenis font beserta ukuran font. Untuk ukuran font pada teks halaman setidaknya paling kecil berukuran 15px (acuan untuk seo). Kita akan mencoba jenis font "Montserrat" dengan ukuran font 15px. Begini susunannya :
value="ukuran font spasi nama jenis font dari google font yang telah disalin diatas"/>
value="15px 'Montserrat', sans-serif"/>
Cari css teks body variabel pada tema blogger lalu copy susunan diatas dan paste-kan pada nilai value. Begini detailnya :
<Group description="Page Text" selector="body">
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 15px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#222222" value="#222222"/>
</Group>
Rubah menjadi seperti ini :
<Group description="Page Text" selector="body">
<Variable name="body.font" description="Font" type="font"
default="normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="15px 'Montserrat', sans-serif"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#222222" value="#222222"/>
</Group>
● Mengganti Font Pada Teks Judul Postingan
Kita akan mencoba mengganti teks judul postingan dengan jenis font "Oswald" dengan ukuran font 24px. Begini susunannya :
value="ukuran font spasi nama jenis font dari google font yang telah disalin diatas"/>
value="24px 'Oswald', sans-serif"/>
Cari css teks judul postingan (h3) variabel tema pada blogger lalu copy susunan diatas dan paste-kan pada nilai value. Begini detailnya :
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 24px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
</Group>
Rubah menjadi seperti ini :
<Group description="Post Title" selector="h3.post-title, .comments h4">
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 22px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="24px 'Oswald', sans-serif"/>
</Group>
● Mengganti Font Pada Widget Title
Kita akan mencoba mengganti teks widget title dengan jenis font "Roboto" dengan ukuran font 18px. Begini susunannya :
value="ukuran font spasi nama jenis font dari google font yang telah disalin diatas"/>
value="18px 'Roboto', sans-serif"/>
Cari css teks widget title (h2) variabel tema pada blogger lalu copy susunan diatas dan paste-kan pada nilai value. Begini detailnya :
<Group description="Gadgets" selector="h2">
<Variable name="widget.title.font" description="Title Font" type="font"
default="normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="widget.title.text.color" description="Title Color" type="color" default="#000000" value="#000000"/>
<Variable name="widget.alternate.text.color" description="Alternate Color" type="color" default="#999999" value="#999999"/>
</Group>
Rubah menjadi seperti ini :
<Group description="Gadgets" selector="h2">
<Variable name="widget.title.font" description="Title Font" type="font"
default="normal bold 11px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="18px 'Roboto', sans-serif"/>
<Variable name="widget.title.text.color" description="Title Color" type="color" default="#000000" value="#000000"/>
<Variable name="widget.alternate.text.color" description="Alternate Color" type="color" default="#999999" value="#999999"/>
</Group>
" Baca juga : 3 Langkah Membuat Template Blogger Responsive "
Done!
Note :
> Jika tidak ada kesalahan dalam penulisan, penggunaan google fonts pada tema blogger pasti 100% berhasil
> Untuk menimalisir kesalahan silahkan coba satu per satu, misalkan mengganti teks halaman terlebih dahulu jika berhasil anda bisa melanjutkan ke bagian lain.
> Jika artikel ini bermanfaat bagi anda, tolong beri komentar dan bagikan ke teman, group dan media sosial lainya.
Selamat Mencoba.... sukses!
Share :
Tidak ada komentar:
Posting Komentar